В предыдущем своём мастер-классе я коснулась основ создания страницы манги. В продолжение этого хочу предложить вам способ раскрашивания работ в программе Paint Tool SAI.
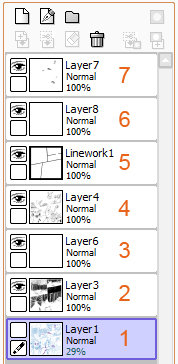
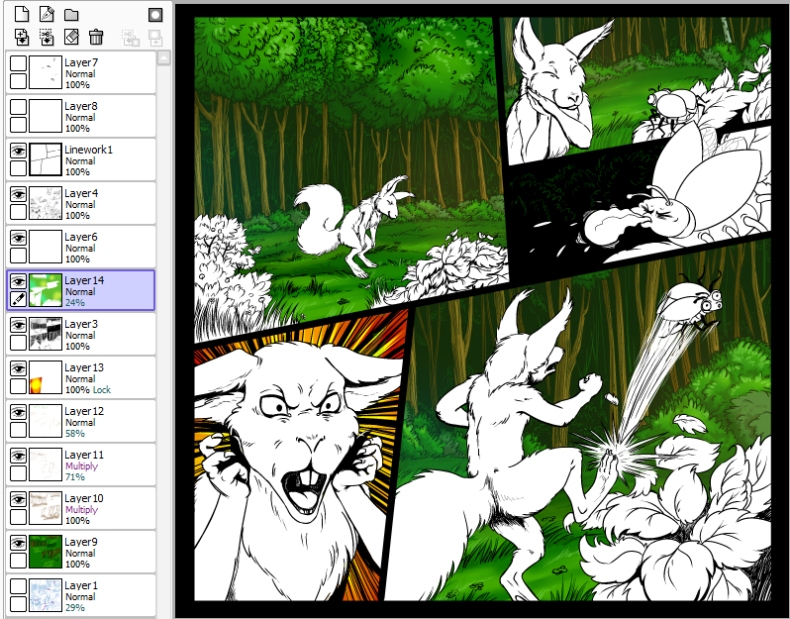
Для начала ещё раз посмотрим, какие слои я сделала в прошлый раз, а какие из них мне потребуются сейчас.
- Набросок. Он мне уже не нужен, но я его пока оставлю. Для этого просто отключаю видимость (маленький глазик слева от миниатюры слоя).
- Контур фона.
- Белые силуэты под персонажами и передним планом. Они нам пригодятся позже.
- Контур персонажей и переднего плана.
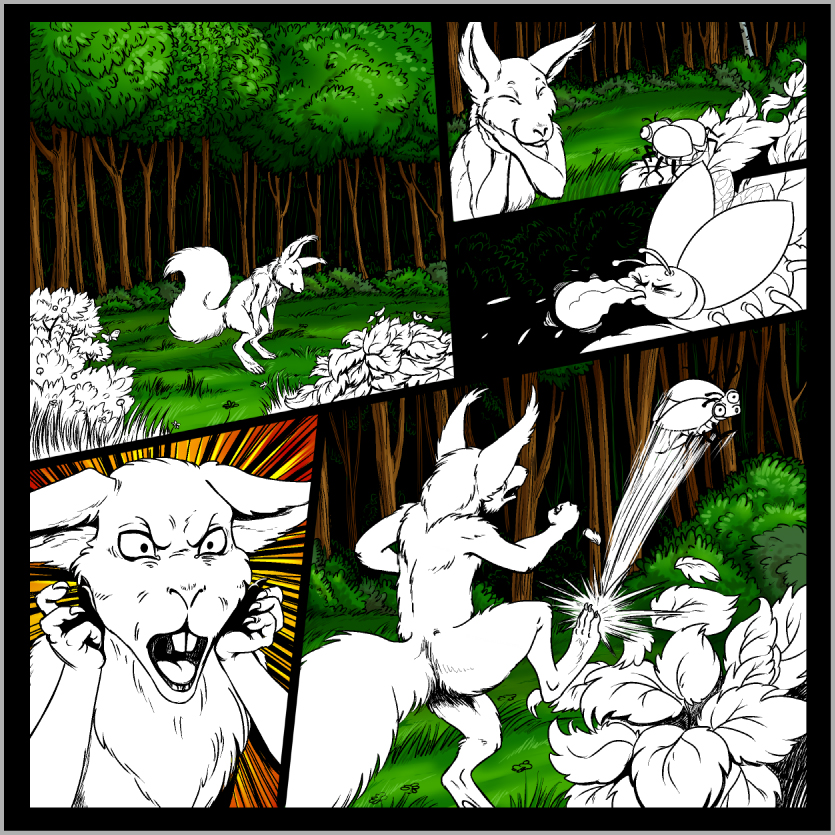
- Раскадровка и Рамка (я оставила себе чёрные пробелы между кадрами, так мне кажется, будет драматичней выглядеть).
- Белые силуэты для текстовых звуков.
- Изображение самих звуков.
Фон
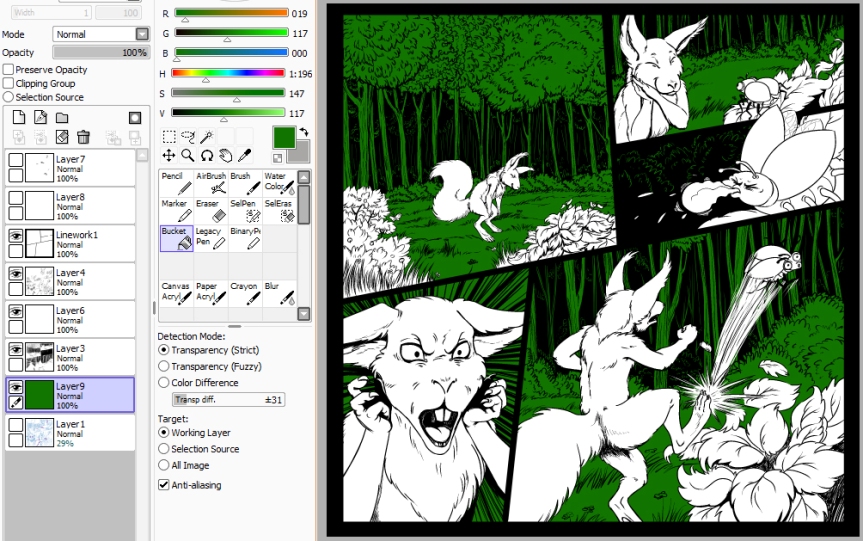
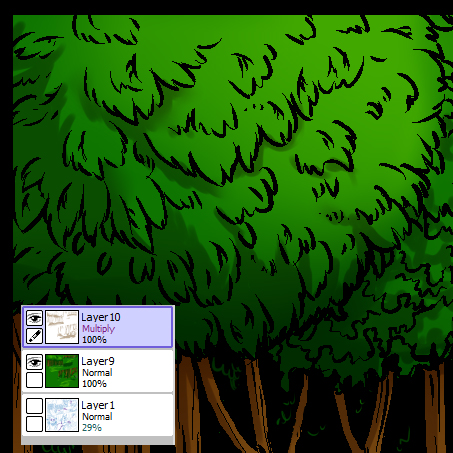
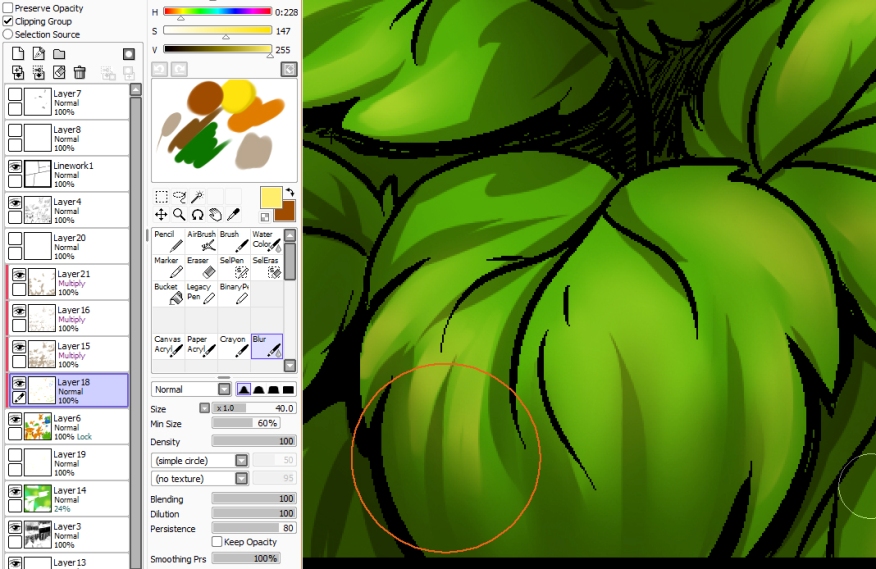
Для начала нужно определиться с основным цветом для фона. У меня это лес, поэтому я выбираю зелёный. Создаю новый слой между слоями Наброска (1) и контура фона (2). Заливаю его зелёным цветом с помощью уже знакомого вам инструмента Bucket (Заливка). Слои со звуками и подложкой я тоже пока отключу, чтобы они не мешали.
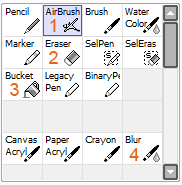
Теперь можно сделать подмалёвок. Будете ли вы использовать для этого один слой или несколько, зависит только от вашего выбора. Для своего подмалёвка я использовала инструменты: AirBrush (Воздушная Кисть или Аэрограф), Eraser (Ластик), Bucket (Заливка) и Blur (Размытие). Получилось следующее:
Видео-бонус по покраске фона:
Тени
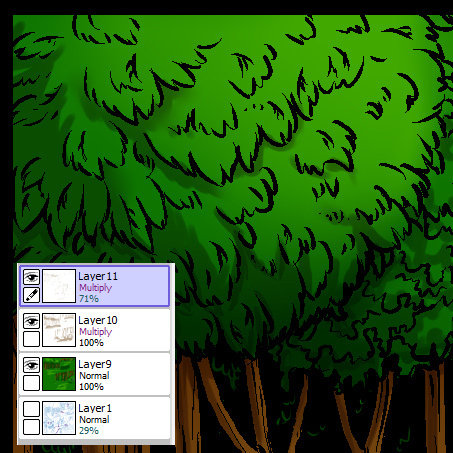
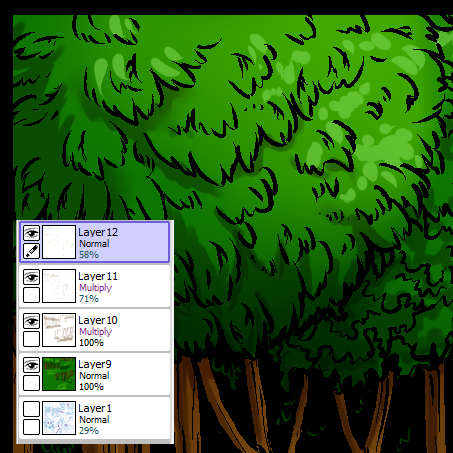
Для наложения теней мне понадобится новый слой с режимом Multiply (Умножение). Ещё я люблю делать не один такой слой, а два, в редких случаях — три, чтобы добиться более глубоких теней. Затем добавляю слой с бликами.
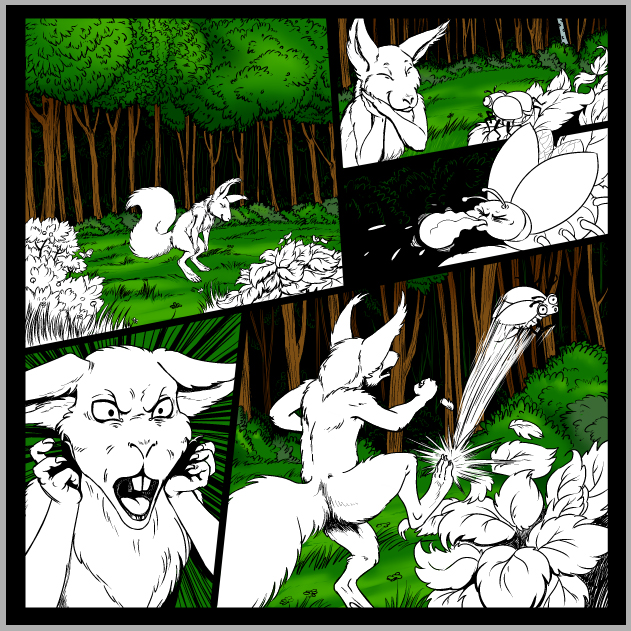
Ещё можно отдельно покрасить фон у кадра в левом нижнем углу:
Теперь даю ответ на вопрос «почему у меня контур фона был на отдельном слое». Потому что так проще сделать его более дальним и добавить лессировку. Лессировка используется в живописи, когда, например, для завершения масляной или акварельной картины её проходят сильно разбавленной краской определённого цвета, чтобы получить изображение с холодным, тёмным или тёплым оттенком. Лессировку художники используют для придания своей работе большей изысканности и сложности в цветовом решении. Её можно выполнить как по всей поверхности, так и выборочно. Сам слой следует сделать полупрозрачным. Здесь я поставила 24%, так задний план у меня стал окончательно задним =)
Герои и передний план
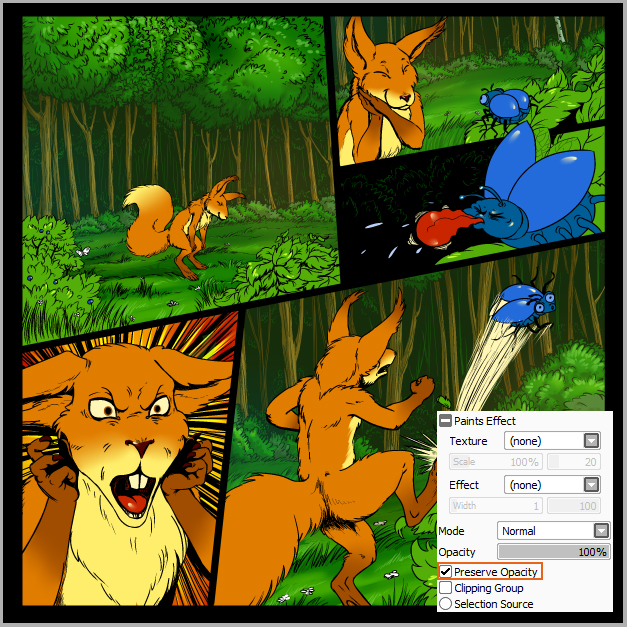
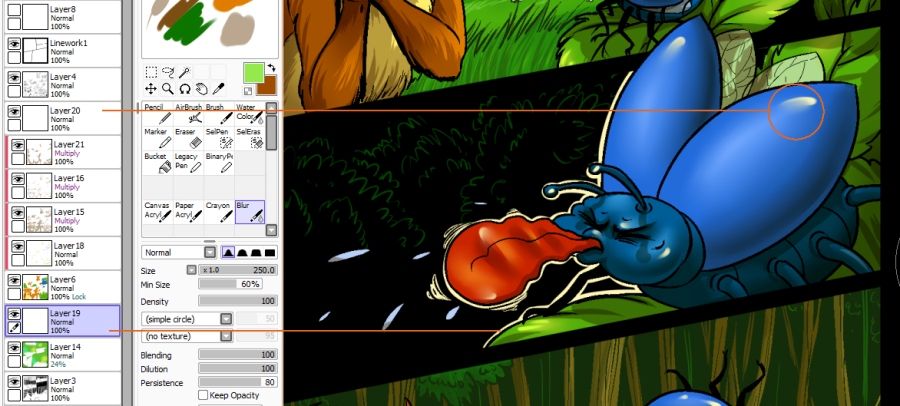
Вот теперь нам пригодится тот силуэтный слой, о котором говорилось в первой части мастер-класса (см. слой 3). Я делаю ему настройку Preserve Opacity (Фиксировать непрозрачность) и могу быстро всё покрасить инструментом AirBrush (Воздушная Кисть или Аэрограф).
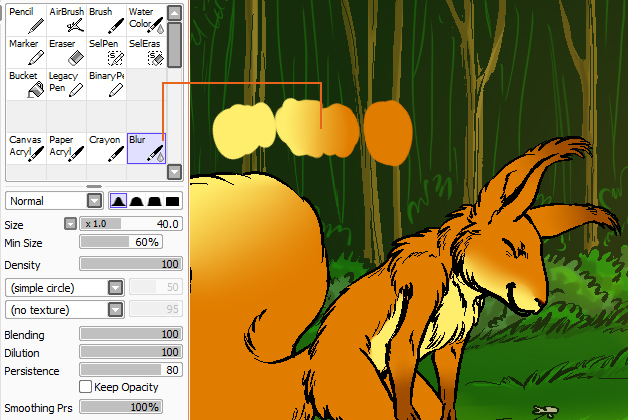
На хвосте и лапах персонажа я решила использовать ещё один цвет. Чтобы добиться плавного перетекания одного цвета в другой, я использовала инструмент Blur (Размытие).
Далее идут тени. Для них я создаю новый слой с настройкой Clipping Group (Прикрепление слоя) и параметром наложения Multiply (Умножение). Затем рисую тени. Мне для этого потребовалось три слоя.
Видео-бонус по покраске персонажа:
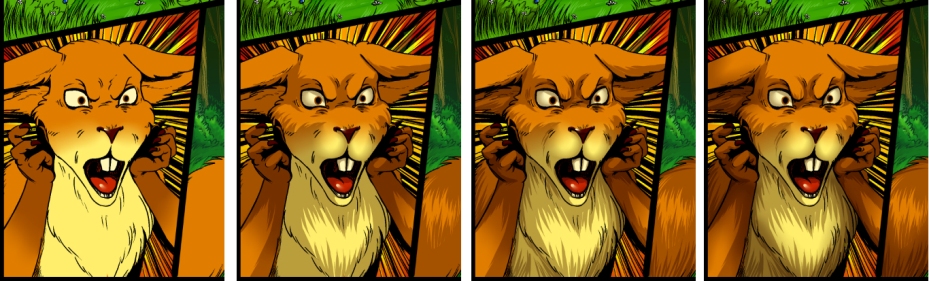
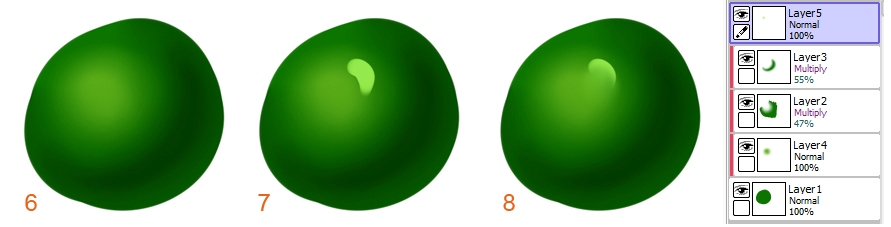
Практика показывает, что блики лучше делать под тенью. Это выглядит более сложно и по цвету, и по тону:
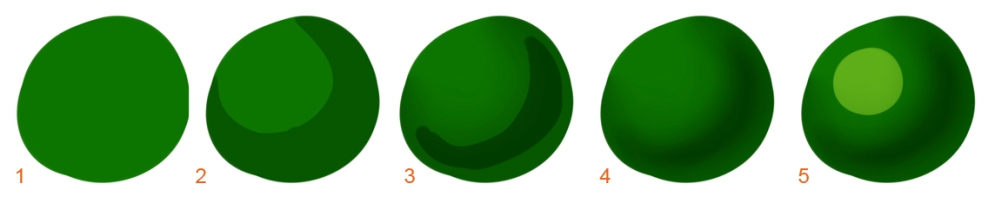
Часто хочется изобразить глянцевую поверхность или что-то блестящее. Такие поверхности отличаются от обычных более яркими и контрастными бликами и рефлексами. Итак, у нас есть форма:
- сначала рисуем основную тень на отдельном слое;
- размываем её с помощью Blur (Размытие), чтобы она не заходила за пределы нашей формы;
- ставим слою настройку Clipping Group (Прикрепление слоя);
- создаём выше ещё один слой для более глубокой (тёмной) тени. Вот тут внимание. Её мы уже рисуем внутри первой тени, поэтому не доходим до краёв;
- размываем;
- на новом слое рисуем блики;
- размываем;
- можно усложнить, добавив ещё один слой и совсем яркий блик;
- размываем это с какой-нибудь одной стороны.
Вот и суть всего приёма. На практике можно добавлять уже свои «фишки» и делать это всё более и более убедительно.
Ещё пару мелочей. Добавляем персонажам контур, чтобы отделить их от фона, и наносим последние блики.
Пришло время и для звуков. Как вы помните, они у меня уже нарисованы, поэтому остаётся только сделать эти слои видимыми и убедиться, что всё на своих местах.

Видео-бонус — завершительный этап работы с цветом:
Готово! Желаю больших творческих успехов =)
<< Часть 1
Автор: EkaGO





























Автор, Вы просто молодец! Всё ясно и понятно объяснено и хорошо показано! Спасибо Вам огромное и новых творческих свершений!